TST Artist Collaboration Website
Coming Soon

The Serious Type
Artist Collaboration Website, Phase 4
The Serious Type (TST) brings artists and creators together for collaborative projects.
Client Team
Founder (artist/teacher)
Client Consultant
Tools
Figma
FigJam
Notion
Slack
Google Docs
Rooted in art education and environmental sustainability
Connect artists and other creatives who share the same passion
Collaborate on projects, inspire and uplift one another
Timeline
8 weeks, Agile
My Role
Content Strategist & UX Writer on a cross-functional, remote team
UX Team(23)
Content Strategy/UX Writing(4)
UX Design(6)
UX Research(5)
Product Strategy(4)
Development(4)
Project
An online web platform to bring creatives together for collaborative work.
A virtual space to contribute to creative work with a common mission, while learning, teaching, and inspiring one another.
Users and Audience
Artists (professional and amateur) and other creatives, writers, educators and volunteers
Ages: 30-50 *pivot from earlier phases as a teen social media platform
Challenges & Constraints
Conduct research and design simultaneously for this new platform
Short timeline: (8) one-week sprints with weekly client demos
Must keep the existing product name
Unclear branding and target audience
Focus of This Phase
research how/why creatives decide to join TST
encourage users to share their work and help them find trusted collaborators
develop onboarding flow
My Team: Content Strategy/UX Writing
Initially, I worked with 1 lead and 2 other members
As the weeks went on, two team members were pulled onto other projects, so my contribution increased.
Content team worked mostly asynchronously.
Content team coordinated with other teams through Slack, virtual meetings and remote work sessions.
My Responsibilities:
Copy for menus, headers, and sub-headers, buttons
Long form copy as needed
Frequent review of screens/flows in Figma
Cross-functional demo preparation
Represent Content team at client demo as needed
Represent Content team at daily stand-ups and other teams’ work sessions
Competitive Analysis
Content Audit
Information Architecture
Content Style Guide
Brand development
color palette selection
typography
tagline
My Top 5 Tasks
Weekly Schedule: Content Team
(avg. 20 hrs/week)
Monday - Friday Daily Stand Up (1 Rep from each Team)
Monday
Work session (Design + Content + Research + Product)
Sprint retro/Sprint planning (All teams)
Tuesday
Work session (Content)
Wednesday
Work session (Content)
Work session (Design + Content if available)
Thursday
Work session Work (Design + Content + Research)
Asynchronous Demo prep (All teams)
Friday
Client Demo
Quick de-brief

My content team’s tasks during this 8-week sprint:
-
Competitive analysis
Concept testing
-
Content Audit
Draft Site Map (Content)
Review concept testing results from Research
Extract “Jobs to be Done” from concept test results (All teams)
Review experience (journey) maps from Research
Prioritize user flow(s) for Phase 4
Review Design team’s wireframe sketches
-
Review user flows from Design
Prioritize “How Might We” questions (All teams)
Review low-fi wireframes from Design
Voice/Tone brainstorming
Lexicon decisions
-
Outline Content Style Guide
Provide content strategy for Design for low-fi wireframes, flows, navigation, scenarios
Asynch review/feedback for onboarding screens, Landing page, navigation, and Gallery page
Continue cross-functional team meetings with Design and Research teams
Review Design System from Design team
Dev team recommends and begins training on a low code platform
-
Continue lexicon decisions
Create word list for Content Style Guide
Preliminary research indicates pain points with some vocabulary terms
Use word list, voice characteristics, and preliminary research findings to inform content for the Landing page and the About page
Share first draft of Content Style Guide with all teamsDiscuss Site Map with Design team: move some items to 2nd level navigation
Feedback to Design team for onboarding and finding a collaborator flows
Client surprises us during demo, so Product team advises scope adjustment
-
Typography specs to Design and Dev teams for Design System
Write microcopy
Site map alignment across teams
Begin color directions with Design team
Prioritize task flows for user testing
-
Content for About page to Design
Feedback to Design for hi-fi wireframes
Feedback to Design for color palettes
Content Style Guide revisions
Coordinate with Design for Coming Soon page content
Cross-functional prep and presentation to client: user flow and 2 color palettes
Research team conducts usability tests
-
Review results from moderated usability testing
Incorporate research results into screens and microcopy
Finalize Content Style Guide
Finalize site map
Research runs unmoderated usability tests, all teams review results
Continued feedback for design iteration
Cross-functional prep for final demo showing project journey and prototype
Final client demo
All team retro, wrap up
My (Pre-Project) Discovery
I reviewed previous phases of this project to get up to speed.
Since the end of the last phase, there had been a target user group pivot from teen social media to adult creatives. I could see potential big changes coming.
I learned two current team members had been on the previous phase of this project. I asked them specific questions to find reasons for the user group pivot and to learn what motivated this client.
Competitive Analysis
All teams worked cross-functionally to narrow down a list of over 50 potential competitors and identify the most relevant. It helped us clarify what we thought the client was after.
This project would be a new type of platform due to the user group pivot, so we asked our development team for their recommendations.
Content Audit: Existing Website
Existing TST website pages
All members of my content team completed this, then compared notes.
The existing site had functioned quite differently than what the client had in mind for this current project.
a definite lack of branding
no clear information architecture
disconnect between the organization name and mission
Concept Testing: User Interview Insights
(From research team)
Users share their work to connect with other creatives
Users value feedback from trusted sources
Sharing work can be vulnerable
Advocating for Content Strategy / UX Writing
Challenges:
From the beginning of the project, the Design team dove right into creating screens before we were in agreement across all teams.
Working across time zones from California to Europe was a challenge for our team.
Our Content Strategy team lead was instrumental in advocating for the Content team to be an active part of all cross-functional meetings with Design and Research.
This helped streamline efforts, and kept content consistent and on-brand.
One of our strengths as a large UX team was our excellent and inclusive communication via Slack. We added a channel for cross-functional team communication.
Team-wide posts invited others to cross-functional live work sessions within Figma. This was my favorite way to work.
Information Architecture (IA)
By this point, the client had described to us how they thought this website might function, and what they wanted to include.
By week 2, the design team was already creating screens and developing user flows, but no one had brought up information architecture.
We needed to better define the Information Architecture.
This inspired me to do a quick sketch. The team used this for the next client demo.
This image shows some of the text and language from the client
The IA evolved slightly over the course of the project, as we met with the client and clarified how this structure fit their needs.
Initial phase 4 site map
Content Strategy Goals
Communicate TST’s mission, professional expectations, and options quickly and effectively through proper navigation and page content
Include privacy control for project owners
Collaborate with Design team to design onboarding flow
Begin to develop a brand direction

How might we… ?
encourage creatives to share their work?
create a sense of trust and professionalism?
efficiently connect people for ongoing projects?
Working as a Large Team:
Define the Problem & Align the Team
As a large team of 23, we had to stay connected and aligned as we worked on weekly deadlines.
We worked to understand and integrate this client’s vision for the 4 main parts of this website’s ecosystem: Studio, Gallery, Experiences and Salon
Studio
Experiences
Great, but what do these terms actually mean?
We needed to find out.
Pivots
This project had a lot of ambiguity, a challenging client, and several quick pivots.
from: [teen] social media platform
to: collaborative work platform for [adult] creatives
Surprise!
Halfway through the 8-week sprint (!) the client:
told us they already had another team working on large sections of the new platform and how it would function
removed a few main areas of the website from the scope of this project
priorities going forward would be: “My Studio”, profile creation, and onboarding
It was frustrating to hear at this point, but I had dealt with clients like this before.
What we did next:
We had a large team meeting and quickly adjusted the project scope, focusing on the new priorities
Gallery
Salon
Working with Ambiguity
We filled in a few more blanks. With research.
Example: Client was still unsure of the target audience
What We Did:
The large team chose the [adult] age demographic. The research team did some quick concept testing. The results from concept testing supported this choice.
This in turn helped us to develop a brand direction.
Usability Testing Results (1st Round)
from Research Team
names of features and sections didn’t follow conventions or were unclear
use of social media hashtags from previous phases now less relevant
need for varying levels of project access and privacy protections
Words like salon and media were confusing for some of our test users.
Content team action items: lexicon choices, content structure, and navigation
Content Strategy:
Content Team (4 of us at this point)
“TST’s voice is like a guide who welcomes and encourages visitors to make full use of a collaborative community to share, connect, and inspire others.”
empowering and encouraging
empathetic
welcoming, inspiring
reliable
facilitating growth and awareness
“TST is built by creators, and above all we value having a space for all to share their creations.”
Creating the Content Style Guide
This type of document was new to this organization. My team developed a Content Style Guide to provide consistency with:
naming conventions
lexicon choice
defining TST’s online presence
branding
I worked mostly asynchronously on Notion with my team, using a template from a previous project.
TST’s voice & tone:
We needed to be fluid when approaching this project. This client left a lot for us to determine and create.
My team determined the branding strategy, using feedback from the design team. We felt like we had some freedom, but we weren’t sure the client was sharing everything.
Brand Development: Tagline
The client wanted to keep their name: “The Serious Type”
Would this resonate with their target users?
I explored ways to relate this name to their organization…
While considering TST’s mission, I came up with this tagline:
We’re serious about creating
This evolved to the tagline we used for the rest of the project:
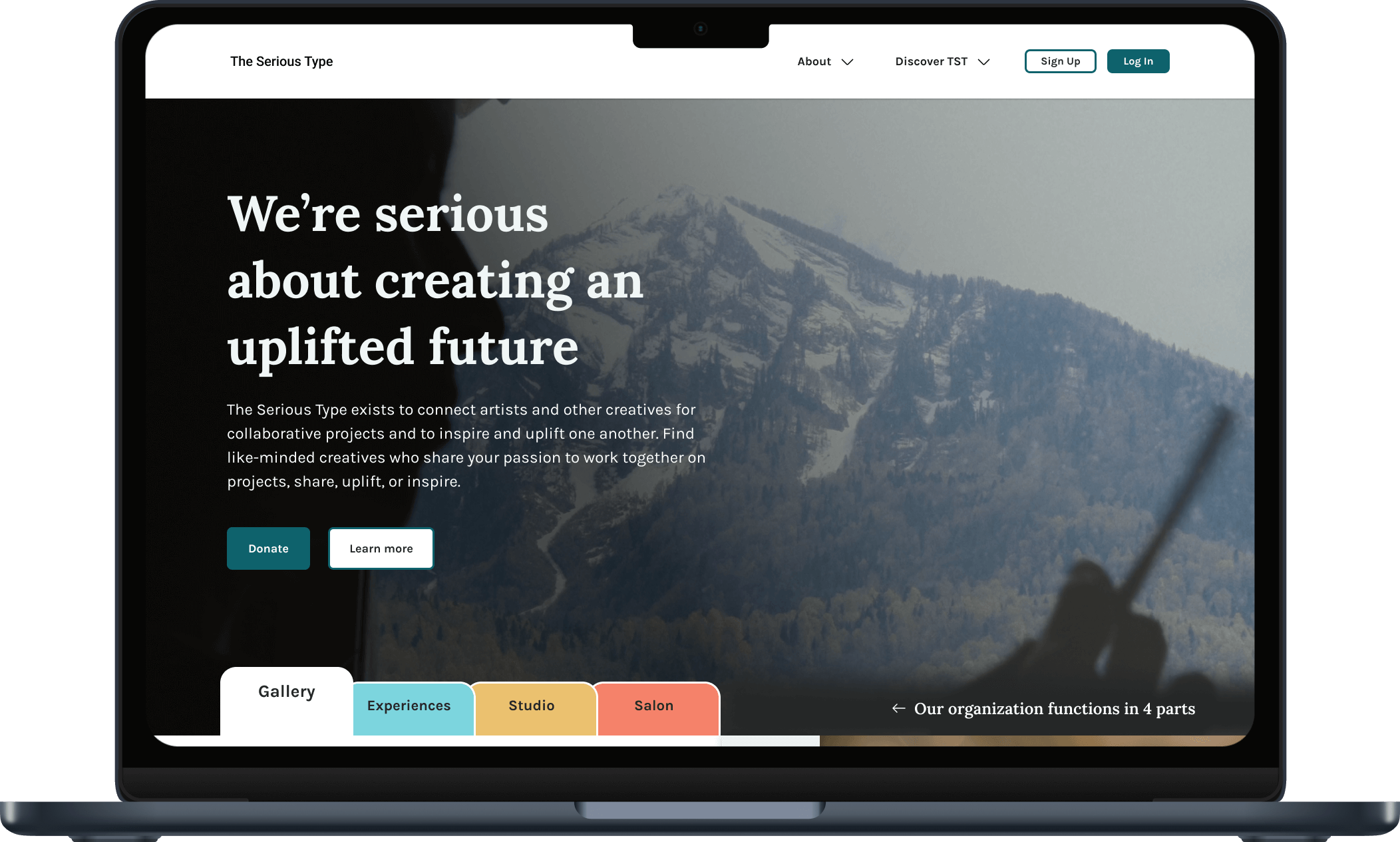
We’re serious about creating an uplifted future
The client liked it, then added:
to uplift the future
Typography
My team’s responsibility was to brainstorm then narrow down 2 typography options.
Our design team used option A for the wireframes.
The serif font conveys a certain reliability and maturity, while Karla as a sans serif font was considered in both options for readability.
Color
During week 6, my content team reviewed 4-5 quick graphic ideas from the design team for the landing page concepts. Each used different combinations of colors the client had liked during the previous phase.
As a large team, we decided to present one landing page concept shown in 3 different color schemes to try to get the client to respond to the color direction. This tactic didn’t work for this client - they didn’t give us much feedback.
The design team asked for my content team’s feedback (most of us were also UX designers.) Since the client hadn’t given us much feedback, we relied on information from the previous phase.
At this point it felt kind of arbitrary, but our teams voted on 1 direction to use in the design system, but had another palette direction ready to show if needed.
This is the palette we selected:
Option A
Option B
In the previous phase, this client liked several color palettes. This was a good place to start.
Early in the project, my team brainstormed using FigJam to determine the lexicon choices for the Content Style Guide.
We came up with a list of preferred language to use in common use cases for this specific client. We included this in the Content Style Guide.
Changes to Menu Labels and Categories
UX Writing:
Lexicon Development
My content team needed to decide which terms and language worked best.
Preferred & Non-Preferred Terms
Once the research team presented the results from user testing, we had data to support our decisions.
Examples:
“Feed” (previous social media label) became “Updates” in the menu bar
Category name “Needs” first changed to “Opportunities” but after user testing became “Roles Needed”
UX Writing:
Microcopy
I reviewed the Design team’s first pass at the screens, and continued to do so as they iterated on the designs.
I left comments about language use, but as a designer I also engaged in design discussions and acted as one more set of design eyes.
I looked at everything from a content strategist’s perspective. I evaluated how the design presented the information.
My goals for the content were:
to adhere to the content guidelines as they developed
implement the correct use of the lexicon
case use consistency
language readability
On this screen I re-worded the instruction sentence and helped decide which content to include for the button choices
Here I re-worded the instruction sentence, and kept case use consistent on the button text.
This form screen needed work on consistent case use, instruction sentences, and form labels
Working with our Design Team
paragraph for context
Onboarding User Flow
Landing Page: Design Progression
paragraph
Content Strategy: xxxxxxx
How My Content Team Worked with the Design Team
By this time in the project there were 2 of us left on the Content team: myself and my team lead.
I worked asynchronously and in work sessions within Figma, reviewing the Design team’s first pass at the screens.
I left comments where things needed to be changed, updated, or needed further discussion.
This process worked well for our teams. The design team used my input and engaged both of us in the discussion.
Early in the screen design, the designers asked the Content team for specific feedback regarding button color and size, background color and other design elements.
Design:
About Us Page: Design Progression
paragraph
placeholder paragraph p1
Content Strategy:
Integrating Research Results
Usability testing results
Iterations: Providing Feedback
High Fidelity and Prototype
Images of hi-fi screen flows
Placeholder paragraph
As the project progressed,……..
Final Client Demo
All teams took turns presenting:
The “story” of this sprint
All teams worked closely on this cross-functional presentation, laying out the “story” of this phase, including the reasons behind processes and decisions.
Research insights
How research influenced design
Updates made after rounds of user testing
How specific changes in language, color, and interactive elements solve problems indicated by research
2. Prototype walk-through
Design team walked through the entire prototype showing:
Landing page - learning about TST
Learning about the 4 parts of this website
Entering a members only area, and getting a little preview of what they could find there, then a pop-up CTA for signing up
Sign up/onboarding
Creating a new project, indicating it’s a private project with the option to open it up to collaboration
Adding a collaborator to a project
Posting an update to a project
3. Conclusion
Development team addressed questions about the hosting platform. They reported that the platform they recommended involved minimal coding, and the plugins would be able to handle the database and (future) messaging functions.
Product team spoke about the vision and future of this product, explaining that this product is the first step. In the future TST may choose to branch out with youth-centered mentorship or other functions.
Content concluded the presentation with a list of short-term action items that would be quick wins for TST as they launched this site, and would have the greatest immediate benefits.
Throughout this project, the TST project team learned what users likely want, need and prefer. We learned what obstacles may exist – particularly with learning and understanding the TST offerings, onboarding, navigating, and sharing work.
“I love everything you presented today and saw how it all came together...Overall I think you brought great value to this segment of The Serious Type.”
Landing page showing the 4 parts of this website
“I want to take a moment to recognize [the Content team] for how much work you both did during the final sprints. You both accomplished so much in that short period amidst your individual schedules... I really love how the content style guide turned out, and the about us page.”
“You left us a really great container and direction to love forward with.”
Takeaways / Retrospective
What went well
a
b
c
What I learned
a
b
c
What didn’t work
a
b
c
add image credits, hi-fi images or gifs